
The Developer Console: A Powerful Tool, a Potential Trap
The developer console is an essential feature built into every modern web browser. It’s a toolbox for web developers, allowing them to inspect and debug websites, monitor network activity, and even execute JavaScript code directly within a webpage’s context. However, this power also makes the console a potential target for malicious actors.
The Warning: A First Line of Defense
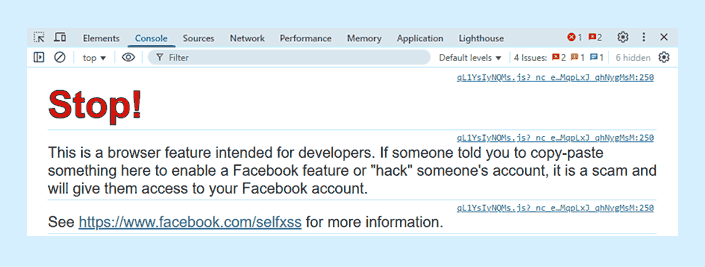
If you’ve ever opened your browser’s developer console, you might have noticed a prominent warning message. Often, it’s brightly colored and hard to miss. This isn’t just a quirk of your browser; it’s a deliberate attempt to protect you. The message typically cautions against copying and pasting code snippets from untrusted sources into the console.
Why the Caution? The Threat of XSS
The primary threat is Cross-Site Scripting (XSS). An XSS attack occurs when malicious JavaScript code is injected into a website. This code can then be executed by the browsers of other users who visit the compromised site. While websites take precautions against XSS attacks, the developer console provides a direct way to execute code, bypassing many of these safeguards.
How the Scam Works
Imagine you’re on a forum, and someone claims to have a “magic code” that will unlock a hidden feature on a website you use. They instruct you to copy and paste this code into your browser’s console. Unbeknownst to you, this code could be designed to:
- Steal your login credentials.
- Access your personal information.
- Make unauthorized purchases.
- Spread the malicious code to your contacts.
Facebook’s Approach (and a Simple Implementation)
As the user mentioned, Facebook, a platform highly conscious of security, displays a clear warning message in its console. This is a common practice among security-focused websites. The user also provided a simple JavaScript code snippet that replicates this warning:
/**
* Add the warning message in console to alert the user about XSS Attack.
*/
function domContentLoaded() {
"use strict";
setTimeout(console.log.bind(console, "\n%cStop!", "color:red;font-size:50px;font-weight:bold;text-shadow: 1px 1px 0px black, 1px -1px 0px black, -1px 1px 0px black, -1px -1px 0px black;"));
setTimeout(console.log.bind(console, "This is a browser feature intended for developers. If someone told you to copy and paste something here, it is a scam and will give them access to your %caccount", "color:red;", "etc. so avoid to do that if you are not a developer and doesn't have an understanding of what you are copy and pasting here."));
}
document.addEventListener("DOMContentLoaded", domContentLoaded);
This code, when included in a webpage, displays a prominent warning message in the console when the page is loaded.
Key Takeaways
- Be Skeptical: Never copy and paste code into your browser’s console unless you fully understand its implications and trust the source.
- The Console is for Developers: It’s a powerful tool, but not intended for casual use.
- Warnings are There for a Reason: Pay attention to them! They are your browser’s way of telling you to proceed with extreme caution.
By understanding the risks and heeding the warnings, you can protect yourself from potential scams and keep your online accounts safe.